


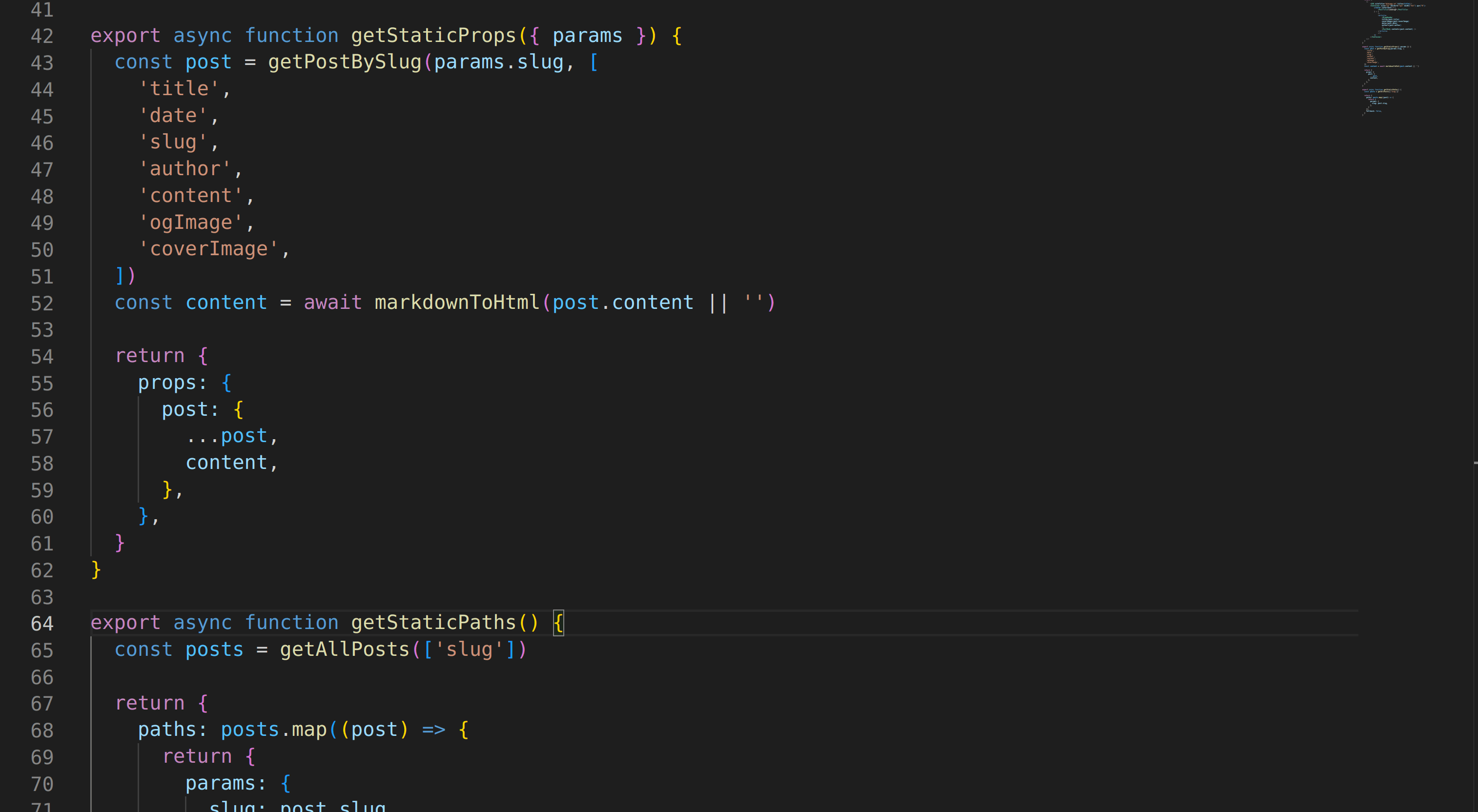
Augmenting Next.js Blog Starter with MDX
tutorialnext
Markdown is cool, but I thought it would be nice to add more potential for interactivity to my blog posts without making them more complicated to write, so I explored extending my current setup with MDX, which allows you to include React components in Markdown.

Building a blog with Next.js
next
I decided to start the feared BlenderGuru donut tutorial, and I realized, what’s the point of going through all of this trouble to make a donut if I can’t brag about it to people on the internet?